How To Upload Website With Core
Frameworks have get an essential part of web development, as the standards of spider web applications are always rise, so does the complication of the technology needed. Information technology'south completely unreasonable to reinvent the wheel for such sophisticated techniques -bold that you can reinvent all that. That's why using frameworks endorsed by thousands of developers effectually the earth is a very sensible approach for building rich and interactive web applications. A web app has a backend (server-side) and a frontend (customer-side), then nosotros hash out both best Backend frameworks likewise every bit frontend frameworks.
Hither goes the listing of all-time web development frameworks in 2022:
Best Backend Frameworks
From RESTful APIs to complete MVC frameworks, hither are some of the most robust backend frameworks in 2022 that you might be interested to learn.
1. Limited

Thanks to the skyrocketing popularity of Node.js, Limited is speedily becoming one of the most trending best framework for web evolution present. It is pop amongst Accenture, IBM and Uber, and many other companies, and it'due south also compatible with other frameworks such as Kraken, Sails, and Loopback.
Limited prides itself as a minimal, fast, and unopinionated framework. It provides some core framework functionalities without obscuring the features of Node and leverages the robust operation of the asynchronous Node.js. It's also quite flexible and supports total applications likewise every bit Balance API, as well. Possibly the biggest drawback of Limited is the fact that there'south no defined way of doing things, at least for beginners.
Express GitHub Link: https://github.com/expressjs/limited
2. Django

Django is a Model-View-Template framework that uses Python for web development. Large names such as Google, Youtube, and Instagram use this framework. Django boasts its batteries-included characteristic, which is a bunch of features such equally hallmark and messaging that Django has. It follows the Convention Over Configuration design and the DRY pattern also. Security in Django is essential. Django provides techniques and tools for developers to build a secure website or implements the security features in the framework itself, similar preventing code execution in the template layer. Here is our detailed mail on Django: What is Django? Advantages and Disadvantages of using Django
Django Github Link: https://github.com/django/django
If yous desire to learn Django, there is goose egg improve than udemy form Python and Django Full Stack Spider web Programmer Bootcamp.
iii. Runway

Rails is a Model-View-Controller framework that uses Ruby, and it's a popular framework that is loved by many developers. Airbnb, GitHub, Hulu, and Shopify are primary users of Rail. Rails is considered a beginner-friendly framework, and the fact pros and cons are debated, helps beginners go started with web development quite rapidly. There are many useful gems for rails, which are library-like dependencies that extend the functionalities of your application and helps y'all develop even faster and more efficiently. The Rails customs is quite reliable and friendly, and at that place are many tutorials, screencasts, and resources that tin can help you go a rails expert in no time.
The chief disadvantage of rails lies in the fact that they take quite some effort to deploy and run in a production environment, and the learning curve of rails becomes steep in one case you dive deeper into the framework to unravel the magic behind information technology.
Track Github Link: https://github.com/rails/track
4. Laravel

Laravel is a Model-View-Controller framework that uses PHP, which is one of the almost pop languages of the web. It's relatively young compared to other frameworks on this list.
Laravel comes with API support out of the box, and information technology also possesses a decent amount of packages that could extend its reach. Laracasts is a screencasts tutorials website with over a thousand videos on PHP, Laravel, and frontend technologies in the Laravel ecosystem that could be considered to exist a beginner'south heaven. In terms of performance, all the same, Laravel doesn't compare to Django or Express, which might be a drawback for massive projects.
Laravel Github Link: https://github.com/laravel/laravel
Desire to main Laravel? PHP with Laravel for beginners is a keen online class.
5. Spring

Spring is a Model-View-Controller framework that uses Java, the all-time popular linguistic communication. Websites like Wix, TicketMaster, and BillGuard are users of this framework. Spring possesses many sister projects that boost its performance and let you calibration your business concern quickly. The fact that information technology uses Java, a strongly typed language, is a astringent pro to many web developers. The learning curve might be quite steep tho, especially if you don't know Java.
Spring Github Link: https://github.com/spring-projects/spring-framework
Frontend Javascript Frameworks
6. Angular

Angular is a front-terminate framework that specializes in building rich Single-Page applications. It'south a vibrant framework able to build complete customer-side applications, and there'southward and then much to do and acquire in Angular. Angular 1.x used Javascript, but later releases adopted Typescript, which is a superset of Javascript. Angular's master cons are its size compared to other frameworks, and the fact it's non SEO friendly by nature, though it can be SEO optimized. Google adult angular , and Google, Microsoft, and Paypal use it .
Here is our detailed postal service on Angular: Why should you acquire Angular?
Angular Github Link: https://github.com/angular
7. React

React is not a framework, information technology's a frontend library, but many developers consider it a framework and it's usually compared in that context. React was the first to adopt the component-based architecture that Angular and Vue, and many other frameworks started to prefer later on. React's virtual dom makes the dom-manipulation much faster, and it's quite easy to pick upwardly, mainly thanks to its JSX syntax. React could be used server-side or customer-side. Information technology was developed and maintained by Facebook, and Facebook and Instagram use it.
React Github Link: https://github.com/facebook/react
eight. Vue

Vue.js is the new rising star; it started as an private projection and quickly grew into becoming one of the most trending JS frameworks out in that location. There are many cool things about Vue. First, information technology'south a progressive framework, which ways that if y'all accept an existing project, you lot can adopt Vue for one portion of the project, and everything would work simply fine. Second, it as well brings along the component compages to play, and the Vue ecosystem can help you build complete frontend applications. Some people are wary of using Vue since big companies like Facebook or Google do not support it, simply that's rapidly changing as large names are starting to invest in Vue.
Vue.js Github Link: https://github.com/vuejs/vue
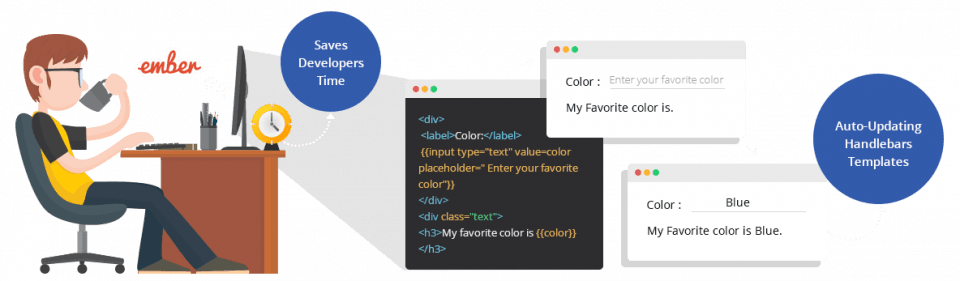
9. Ember

Ember was named the all-time Javascript framework dorsum in 2015. Today, the Ember community is enormous, and information technology's ever-expanding, with new features, and releases added regularly. Ember possesses the two-way data binding that Angular boasts, and information technology comes with a lot of features and components that you lot can use out of the box. Google, Microsoft, Heroku, and Netflix employ this framework oftentimes. Ember revolves around the developer's productivity and attempts to maximize it by either eliminating the need for time-wasting activities or adopting some JS best practices in its cadre design.
Ember.js Github Link: https://github.com/emberjs
x. Backbone

Courage is an extremely calorie-free forepart-end framework that's fit for building rich Single-Folio applications. It follows an MV* pattern and partly implements the MVC pattern. Courage only has one core dependency, which is the Underscore library, and it has a vibrant ecosystem, that when added to Mustache and Marionette, allows you lot to build complete client-side applications.
Backbone.js Github Link: https://github.com/jashkenas/backbone
Final Give-and-take
I hope yous find our list of most popular spider web frameworks useful. Don't exist scared to selection upwardly a framework and start working on information technology, information technology gives y'all an insight into how to do things, and you'll find many similarities between frameworks, even across different languages in the aforementioned category. Remember that big companies are e'er migrating and trying new stuff all the fourth dimension, so there'south no such thing as a dead end.
People are also reading:
- Best Web Development Courses
- Best Spider web Evolution IDE
- What is Web Application Compages?
- How to Become a Backend Programmer?
- How to Become a Web Developer?
- Top Javascript Frameworks
- How to Learn Javascript Quickly?
- Best PHP Frameworks
- All-time Java Frameworks
- PHP Crook Sheet
- Meridian PHP Alternatives
Source: https://hackr.io/blog/web-development-frameworks
Posted by: marksthicess.blogspot.com


0 Response to "How To Upload Website With Core"
Post a Comment